Canvas: A11y & Accessibility
What is accessibility?
The University of Washington values diverse experiences and perspectives and strives to fully include everyone who engages with the UW, and is required by law to provide programs and services that are accessible to all qualified participants, including those with disabilities.
Accessibility is the degree to which a product, device, program, service, resource, or environment is available to a given user. If a building on campus has a wheelchair ramp leading to its main entrance, that entrance is accessible to wheelchair users. If a lecture includes sign language interpreters, that lecture is accessible to attendees who are deaf or hard of hearing and who understand sign language.
Accessible technology is technology that has been designed in a way so that it can be accessed by all users. This includes electronic documents, websites, software, hardware, video, audio, and other technologies. Inaccessible information technology (IT) negatively impacts people with a variety of disabilities.
Best Practices
- Write clearly, using the simplest language appropriate for your content.
- Be careful with abbreviations, jargon, slang, complex language, and culturally specific idioms.
- Apply consistent organizational structure to your course pages when creating content.
- Use Heading, Sub-heading and Paragraph Styles in the Canvas rich content editor.
- Use vertical lists (like this one, rather than lists within a sentence) where applicable for easier comprehension and navigation, such as assignments or readings.
- Ensure text in documents can be highlighted, copied and pasted.
- Ensure that all graphics are necessary and supplemental to the course materials.
- Include text descriptions for all graphics and pictures.
- Use alternate text or “alt text” descriptions when embedding image content in the rich content editor.
- Be careful with data tables, only use them when necessary, and use the simplest table structure available.
- Ensure that all link text is descriptive (avoid saying “Click Here”), and avoid using the URL as link text whenever possible.
What accessibility tools are available to you?
A11y
A11y is a tool which integrates directly into Canvas, and is to help you ensure that your materials are accessible.



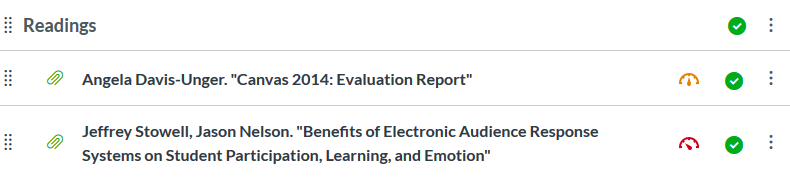
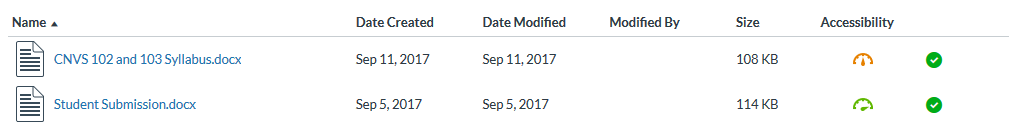
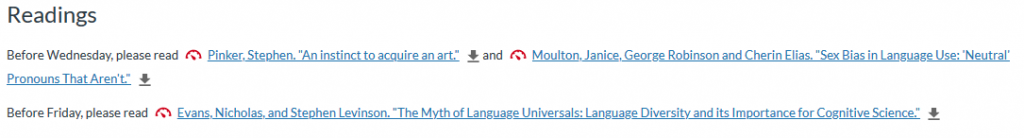
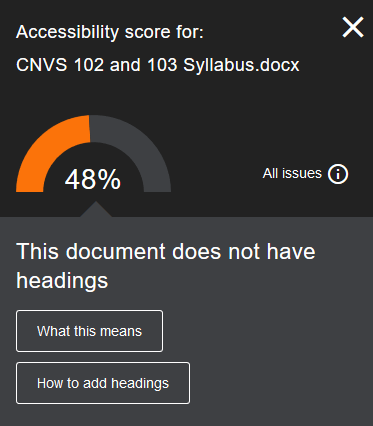
A11y automatically scans files and will display a gauge showing an accessibility score of red, yellow, green, or dark green (green is high, dark green is perfect). These gauge indicators will appear in the Files section, and next to linked files in the Rich Content Editor within Pages, Assignments, the Syllabus, etc. These gauge indicators are not visible to students. Clicking on the gauge will provide you with an explanation of the problems identified, and guidance on how to fix them.

A11y also produces alternative formats for files, including:
- OCR’ed PDF (Optical Character Recognition: automatically extracted text for improved reading and searching)
- HTML version
- ePub version (for reading as an e-book on an iPad or other e-book readers)
- Electronic braille version (BRF version for consumption on electronic braille displays)
- Audio (MP3 version for listening)

Note: Students are only able to view and download alternative formats. They are not able to view the gauge indicators.
Canvas Accessibility Checker
The Rich Content Editor used throughout Canvas includes an accessibility tool that checks common accessibility errors within the editor. This tool will only verify content created within the Rich Content Editor for the content that you are currently editing.
The Accessibility Checker currently verifies the following accessibility rules
- Table captions: Tables should include a caption describing the contents of the table.
- Table header scope: Tables headers should specify scope and the appropriate structure.
- Table header: Tables should include at least one header.
- Sequential headings: Heading levels should not be skipped (e.g. H2 to H4). However, the tool does not check if the first header starts with H2 or whether the headings are sequential with the rest of the content in the page. Tables do not begin with H1, which is designated for the page title.
- Heading paragraphs: Headings should not contain more than 120 characters.
- Image alt text: Images should include an alt attribute describing the image content.
- Image alt filename: Image filenames should not be used as the alt attribute describing the image content. Currently, files uploaded directly to Canvas create a redirect that does not properly verify image filenames.
- Image alt length: Alt attribute text should not contain more than 120 characters.
- Adjacent links: Adjacent links with the same URL should be a single link. This rule verifies link errors where the link text may include spaces and break the link into multiple links.
- Large text contrast: Text larger than 18pt (or bold 14pt) should display a minimum contrast ratio of 3:1.
- Small text contrast: Text smaller than 18pt (or bold 14pt) should display a minimum contrast ratio of 4.5:1.
When an issue is detected, the Rich Content Editor highlights the affected area, and a sidebar will appear to display the accessibility attribute, and an explanation of the error. The checker will also guide you through how to resolve the issue.
Additional Guides & Resources
- UW-IT Guide: Ally Accessibility Tool for Canvas
- Canvas Guide: How do I use the Accessibility Checker in the Rich Content Editor as an instructor?
- National Center on Disability and Access to Education Guide: Creating Accessible Electronic Content
- UW Bothell Self Paced Training: Accessibility Self-Paced Training
- UWC² Self Paced Instructor Training: Accessible Documents
Microsoft Office Guides
- Improve accessibility with the Accessibility Checker
- Creating accessible Word documents
- Creating accessible PowerPoint presentations
University of Washington Resources
- UW-IT Accessible Technology Services (ATS) provides services that can help you with accessibility of your websites, software, video, and other technologies. To inquire about or receive services from ATS, send an email to help@uw.edu.
- Accessibility Guidelines at the UW
- UW-IT Accessibility Checklist & Tutorial
- Disability Resources for Students
- Disabilities, Opportunities, Internetworking, and Technology (DO-IT)
Updated 03/04/22