Accessibility creates a community where everyone can bring their whole self to a course and have the opportunity to thrive. Offering an accessible course and learning materials recognizes the needs of every student whether or not they have a disability.
Accessible technology includes all digital documents, Canvas courses, websites, software, hardware, video, and audio.
The University of Washington and Continuum College are committed to creating accessible courses in compliance with federal accessibility standards. All course materials and Canvas design must meet the Web Content Accessibility Guidelines by April, 2026
Continuum’s Instructor Development team can help you make your course content accessible. Sign up for a 1:1 consultation.
Start here
Two main areas where instructors can improve course accessible are: Canvas course content, and digital documents (such as Microsoft Word or PowerPoint, or PDFs).
Start by using an accessibility “checker” to scan for accessibility issues in Canvas, and documents. Continuum’s Canvas checkers (UDOIT, and Ally) provide detailed explanations about accessibility errors they find, and guidance on how to fix the errors.
Continuum’s Accessibility in Action video series walks through how to diagnose and fix 10 common accessibility issues (including how to use several accessibility “checkers” in Canvas, and Microsoft Word.)
Start By Running an Accessibility Check
If you teach with Canvas, use any of the three built-in accessibility tools to check for accessibility.
If you’re designing documents, Microsoft Office and Adobe and other tools include robust, built-in accessibility checker features. Find resources about Creating Accessible Documents, in the accordion below.
Common accessibility issues that apply to both Canvas content and digital documents are spelled out in the Accessibility Basics section, in the accordion below.
The following tools focus on Canvas content. Each checker includes an interface with an explanation of the issue, and guidance how to fix the error. In many cases, the error can be fixed immediately.
- The Canvas accessibility checker tool is built in to the Rich Content Editor, so when you are editing any page in a course, the Canvas checker will offer feedback. The checker interface includes information about the error, and how to fix it. This checker tool is particularly good for checking color contrast, image alt text, and table properties.
- The Ally accessibility checker tool is integrated in Canvas. Ally scans files and displays a gauge showing an accessibility score (red, yellow, green, or dark green). Click on the gauge to see an explanation of the issues, and guidance on how to fix them. These gauge indicators appear in the Files section, and next to linked files in Canvas pages. They are not visible to students. Ally’s dashboard allows some issues to be fixed immediately, in the course.
- The UDOIT accessibility checker tool is integrated in Canvas. It scans Canvas course content and files and sorts “errors” and “issues” (suggestions about possible accessibility problems that you should check), as well as solutions for how to fix them. UDOIT’s dashboard allows some issues to be fixed immediately, in the course.
- The TidyUP tool is integrated in Canvas. It scans a Canvas course to identify unused or duplicate content, and files. The dashboard helps you decide what to keep, and what can be deleted from the course. If you run TidyUP and clean out old files from a course, before beginning to fix accessibility errors, you’ll do less work.
- Document creation tools almost always include built-in accessibility checker tools.
⇒ The Accessibility in Action video series covers Ally, UDOIT, and Canvas checker tools.
These are the most common accessibility issues to be aware of when checking for, or creating new content, in Canvas courses or digital documents.
Page Headings Create Structure
Instead of adjusting font size or “bolding” a headline, apply Heading styles to titles and subtitles on all digital documents, including Canvas Pages, Microsoft Word docs, and PDFs.
Applying the correct heading style (or “tag”) to titles and subtitles makes it easier for readers to navigate documents, and enables screen readers and similar assistive technologies to understand the document’s hierarchy, and “read” it aloud.
⇒ This Page Structure video explains how to use headings to create accessible pages.

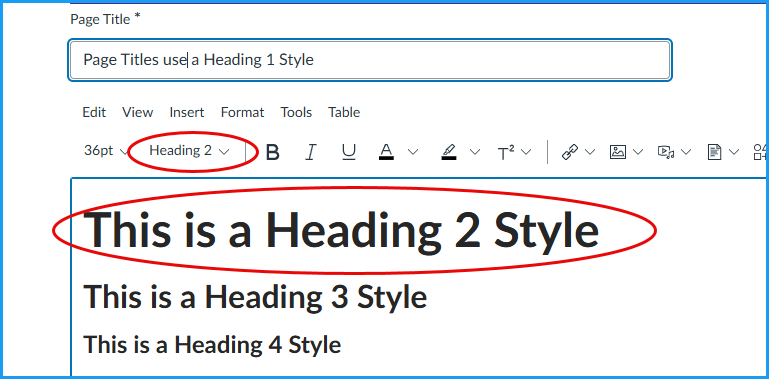
Example of Heading Styles
On this page, the page title, Accessibility, is set to Heading 1, and each of the subtitles — Page Headings Create Structure, Lists, Alt Text, etc. — are set to Heading 2. Items nested underneath subtitles (for instance, the “Example” subtitle of this paragraph) are set to Heading 3.
Headings flow in sequential order.
- Tutorial: Canvas Page heading structure
Lists
Use the built in bulleted or numbered lists in your authoring tool whenever you are denoting a list structure or steps. This will be easier for your audience to process visually, and the list structure is used by screen readers and similar assistive technologies to better understand the hierarchy of information.
- Tutorial: Creating accessible lists
⇒ This video explains how to create accessible Lists.
Alt Text
Alternative (alt) text provides a textual alternative to non-text content in web pages, such as images. Alt text is read aloud by a screen reader.
Ideally, alt text should not be longer than a sentence or two, and should convey the content and purpose of the image in a concise and unambiguous manner.
Tutorial: Adding alternative text to images
⇒ This video covers how to write alternative text for images.
- How to: Add alternative text for images
- W3C Image tutorial: Learn to write effective alt text
- How to: Write descriptive text for graphics or complex images
Decorative Images
If an image does not convey information students need to understand a concept or topic, alt text is not necessary. Decorative objects add visual interest but aren’t informative (for example, stylistic borders).
Descriptive Text for Links
Any time you embed a link to a file or to another resource, you should ensure that your link uses meaningful and descriptive text. Avoid text like Click Here, and avoid simply listing the full URL unless the content is meant to be printed, or unless it is completely necessary.
Tutorial: Using meaningful text in links
⇒ This video explains how to create Descriptive Text for links.
- How to: Descriptive text for URLs (not raw links)
- NCDAE Cheatsheet: Creating Accessible Electronic Content
- Microsoft Office Guide: Create or edit a hyperlink
Accessible Tables
Data tables are used to organize data with a logical relationship in grids. Accessible tables need HTML markup that indicates header cells and data cells and defines their relationship. Assistive technologies use this information to provide context to users.
The key to HTML markup is applying header rows and/or header columns. Header rows and columns can be applied in Canvas, and Microsoft Word.
Note: Avoid using tables purely for layout or design, and keep tables as simple as possible.
Headers and data cells can be determined by screen reading software, which means that: With HTML structural markup, h
- People using screen readers can have the row and column headers read aloud as they navigate through the table. Screen readers speak one cell at a time and reference the associated header cells, so the reader doesn’t lose context.
- Some people use alternative ways to render the data, for example by using custom stylesheets to display header cells more prominently. Techniques like this enable them to change text size and colors and display the information as lists rather than grids. The table code needs to be properly structured to allow alternative renderings.
Tutorial: Buiding accessible tables
⇒ This video explains how to make Tables in Canvas accessible.
- How to: Design accessible tables used for data, not for page design
- W3 Web Accessibility Tutorial: Table Concepts
- WebAIM Guide: Creating Accessible Tables
- Microsoft Office Video Tutorial: Create accessible tables in Word
Additional Topics
- COLOR CONTRAST: Ensure proper color contrast and use of color is accessible to all. ⇒ See the Color Contrast video.
- PDFs: The fact is: PDFs often introduce errors, so make them accessible. ⇒ See the PDF video.
- WORD Docs: How to use the Accessibility Checker in Microsoft Office. ⇒ See the Word video.
- VIDEO CAPTIONS: Accurate captions for videos created in Panopto or any recorder. ⇒ See the Captions video.
- SLIDE DECK PRESENTATIONS: Slide decks (such as MS PowerPoint): Check for accessibility
- CHECKLIST: Use this Digital Accessibility Checklist to check all areas of accessibility.
Choose the Best Format and It Accessible
If learning content can be conveyed using a page in Canvas, this is almost always more accessible compared to a PDF or file.
If you are using or create documents or slidedecks, use the built-in accessibility checkers in Microsoft (Word and PowerPoint documents), and Adobe (PDF documents).
Use the UW’s preformatted PowerPoint slide deck templates to start with accessibility standards.
Instead of a file, consider linking to an online article via the UW Library.
If a PDF file is the best option, make sure to check for its accessibility (or ask for support to check the file) before using in a course.
If you are scanning a file, create a high quality scan. Look through the settings of your scanner to enable Optical Character Recognition (OCR).
In general, Canvas pages are more accessible than files, and Microsoft Office files are more accessible than Adobe Acrobat PDFs. Microsoft Office files are also often more accessible than Google content (such as Google slides).
UW Document Conversion
If you already have a scanned file, the UW now offers an online Document Conversion Service to help students, faculty, and staff at the University of Washington to produce alternative versions of documents quickly and easily. The service is free to anyone with a UW NetID.
Note: The source file needs to be of good quality in order to maximize conversion accuracy.
MS Office Accessibility Checker
The Microsoft Accessibility Checker is a feature included in Microsoft Office that allows users to check the accessibility of their documents. When the checker is used, it provides a list of potential accessibility issues with suggestions on how to address them.
The Microsoft Availability Checker is available for both Windows and Mac versions of Office, in all versions after Office 2010, and is available for Word, Excel, PowerPoint, and Outlook.
Additional Guide(s) & Resources
UW Accessible Technology Guides
- Creating Accessible Documents
- Creating accessible documents in Microsoft Word
- Creating accessible presentations in Microsoft PowerPoint
- Creating accessible PDFs from Microsoft Word
- Creating accessible PDFs from Adobe InDesign
- Fixing inaccessible PDFs using Adobe Acrobat Pro
- Creating accessible PDF forms using Adobe Acrobat Pro
Microsoft Office Guides
The Problem with PDFs
While PDFs are a convenient and common way to deliver content, PDFs do not always work seamlessly with many assistive technologies, such as screen readers. PDFs can be complicated and time intensive to format correctly to meet accessibility guidelines, and repairing inaccessible PDFs can produce inconsistent results.
Ask yourself if your content absolutely needs to be a PDF before using this file type, and try to minimize the use of PDF files as a source of online information. Use HTML (such as via Canvas Pages) or alternate file types (such as Microsoft Office files) where appropriate.
Accessibility Concerns
If you are unsure of the origins of your PDF, then it is highly unlikely that it is, by default, fully accessible. Many PDFs are made up of immense content chunks, with no internal navigation. If your PDF is of a scanned article or similar print content, there is a high likelihood that the PDF is simply a series of images, with no meaningful data for assistive technologies to read.
Common PDF Accessibility Errors
- Image only PDFs
- If you click on the PDF, does it highlight the whole page in blue? If so, that page is one image. If you are able to highlight specific amounts of text and copy and paste it into another program, then your PDF has, at the least, been scanned using Optical Character Recognition (OCR) software, and is more accessible.
- PDF not tagged
- PDF not having a title
- PDF not having a meaningful title
- PDF document language is not defined
- PDF document is in multiple languages
- PDF images lack alt text
- Tab order does not follow the document structure
- Table headers not defined
Accessibility Solutions
Start with an Accessible Document
Whenever possible, think about accessibility when you create the source files in an authoring application, such as a word-processing or page-layout application.
Typical tasks in the authoring application include adding alternate text to graphics, optimizing tables, and applying paragraph styles, headings, or other document-structure features that can be converted to tags.
If converting from a Microsoft Office document, you should first run the Accessibility Checker, and ensure that you’ve selected the check box option for Document structure tags for accessibility when saving.
Adobe Accessibility Features
- Set the document language
- Prevent security settings from interfering with screen readers
- Add accessible links
- About bookmarks
Tagging PDFs
A tagged PDF includes hidden accessibility markups that, when properly applied, help to optimize the reading experience of those who use screen readers and other assistive technology. Tagging provides a logical structure that determines how the document will be presented through assistive technology, and therefore is a crucial component of creating accessible PDFs.
In most cases, you create tagged PDFs from within an authoring application, such as Adobe FrameMaker®, Adobe InDesign, or Microsoft Word. Creating tags in the authoring application generally provides better results than adding tags in Acrobat.
Tagging during conversion to PDF requires an authoring application that supports tagging in PDF. Tagging during conversion enables the authoring application to draw from the paragraph styles or other structural information of the source document to produce a logical structure tree. The logical structure tree reflects an accurate reading order and appropriate levels of tags. This tagging can more readily interpret the structure of complex layouts, such as embedded sidebars, closely spaced columns, irregular text alignment, and tables. Tagging during conversion can also properly tag the links, cross-references, bookmarks, and alternate text (when available) that are in the file.
Additional Guides & Resources
UW Accessible Technology Guides
- Creating accessible PDFs from Microsoft Word
- Creating accessible PDFs from Adobe InDesign
- Fixing inaccessible PDFs using Adobe Acrobat Pro
- Creating accessible PDF forms using Adobe Acrobat Pro
Microsoft Office Guides
Adobe Guides
More about Accessibility
Legal Requirements
University of Washington
The University of Washington and Continuum College are committed to creating accessible courses in compliance with federal accessibility standards (under both the Rehabilitation Act and Title II of the Americans with Disabilities Act). All Canvas course materials and digital files must meet the Web Content Accessibility Guidelines (WCAG) 2.2. by April, 2026.
Federal Law
Title II of the Americans with Disabilities Act states that people with disabilities must have an equal opportunity to participate in and benefit from state and local governments’ programs, services, and activities, and includes public schools, colleges, and universities.
Enacted in 1973, the Rehabilitation Act is a federal anti-discrimination law that implicates federal and federally-funded programs.
All public or private schools that receive federal funding are required under Section 504 of the Rehabilitation Act to make their programs accessible to students with disabilities. Under Section 504, an individual with a disability must have equal access to all programs, services, and activities receiving a federal subsidy. Web-based communications for public educational institutions are covered by this as well. By definition, public institutions receive and depend on federal funding, so they must comply with Section 504. That means they are required to make accommodations for equal access, including providing users who are deaf or hard of hearing with closed captioning for educational video content.
Furthermore, Section 508 mandates that federal agencies make electronic information accessible to members of the public with disabilities, as well as employees with disabilities. Section 508 applies to certain public colleges and universities that receive federal funding, such as through the Assistive Technology Act.
Washington State Law
Washington Technology Solutions (WaTech) and Washington State Office of the Chief Information Office (OCIO) Policy #188 states that all state agencies must meet minimum accessibility standards. These policies primarily apply to business and administrative applications of higher education, while academic or research applications are strongly encouraged.
Washington State Board for Community and Technical Colleges (SBCTC) Policy 3.20.30B is an accessible technology policy that fills in the gaps of WaTech Policy 188, and calls for appropriate, effective, and integrated access to technology for students, employees, and external community members. This applies to:
- Procurement, development, and implementation of instructional, administrative, or communications technologies and content.
- Current and emerging technologies, including both hardware and software.
- College & university websites, learning management tools, student information systems, training materials, instructional materials, and assessment tools.
Additional Resources
- Department of Justice rule updating its regulations for Title II of the Americans with Disabilities Act (ADA) (April, 2024)
- The Americans with Disabilities Act of 1990 and Revised ADA Regulations Implementing Title II and Title III
- Section 504 of the Rehabilitation Act of 1973
- Section 504 Handbook
- Section 508 of the Rehabilitation Act
- Section 508 Information
- WaTech Policy 188: Accessibility Policy
- SBCTC Policy 3.20.30B
Updated 2025/11/14
